-
KanBo Updates
-
KanBo Installation
- Unterstützte Browser
- KanBo aus Office 365 deinstallieren
- KanBo Einrichtung
- KanBo Installation auf Office 365 und Azure (KanBo Installer)
- KanBo Installation On-Premise SharePoint 2013/2016/2019
- KanBo Moderne Webpart-Installation
- Erstellen und Aktualisieren der Elastic Cloud-Bereitstellung
- Erstellen eines X.509-Servers High-Trust Zertifikat
- Erstellen eines virtuellen Windows in Azure für Elastic Search
- Erstellen eines Linux-basierten virtuellen Computers in Azure für Elastic Search
- Installieren und Konfigurieren von Elastic Search unter Debian
- Installieren und Konfigurieren von Elastic Search unter Windows
- KanBo Installation auf Office 365 und Azure (manuell)
- KanBo Anforderungen und Voraussetzungen für die lokale Installation
-
Weitere Komponenten
- KanBo Installation des Outlook-Add-Ins (O365 und On-Premise)
- Installation der KanBo Teams App
- KanBo Installation von Mini-Anwendungen
- KanBo API für Entwickler
- E-Mail an KanBo senden - Installation (On-Premise)
- Installation von KanBo MyBoard Synchronisation mit Outlook-Kalender und Outlook-Aufgaben
- Plugin zum Hinzufügen von Benutzern zu KanBo / Sharepoint bei der ersten Eingabe
- E-Mail an KanBo senden - Installation (Cloud)
- Einrichten von KanBo KanBo-E-Mail-Benachrichtigungen in Azure
- Installation der Nintex-Integration
- Integration KanBo und Microsoft Power Automate: Installation
- Integration von KanBo und Microsoft Power Automate: Aktivierung
- Aktivieren einer Kartennachricht per E-Mail senden
- Ausgleich der SharePoint-Websitesammlung und Administratorwarnungen
- Synchronisierung von SharePoint-Profilen
- Einrichten von KanBo KanBo-E-Mail-Benachrichtigungen (On-Premise)
- Synchronisierungsziele
- KanBo Externe Benutzergruppen (Active Directory-Integration)
- KanBo - und UiPath-Integration: Konfiguration
- Installation des Autodesk BIM Plugins für KanBo
-
Tipps und Tricks
- Erstellen und Anpassen des Profilsynchronisierungs-Webjobs
- Entfernen der Synchronisierung von Profilbildern im Profilsynchronisierungsauftrag
- Ermitteln Sie die Ablaufdaten des Zertifikats vor Ort
- Konfigurieren Sie, wie Dokumente aus KanBo geöffnet werden sollen
- KanBo ID auslesen
- Zertifikat für KanBo Graph Installation erneuern
- Deaktivieren Sie schlafende Tabs in Browsern
- Importieren von Benutzern in KanBo
- Deaktivieren/Aktivieren der Erstellung öffentlicher Boards
- So ändern Sie die Hilfe-URL in Ihrem KanBo
- KanBo anzeigen
- Definieren von Board , die standardmäßig aktiviert oder deaktiviert werden sollen
- Anpassen von KanBo und KanBo
-
Fehlersuche
- KanBo Fehler: 403 (Vor-Ort-Installation)
- KanBo Fehler: Fehler beim Postback der Benutzerauthentifizierung (lokale Installation)
- KanBo Fehler: Datenbank kann nicht geöffnet werden
- KanBo Fehler: 401 (Vor-Ort-Installation)
- Migrieren von Boards zwischen Office 365-Gruppen
- Ablaufenden Client Secret ersetzen
Anpassen von KanBo und KanBo
This post is also available in: English
Wo soll ich anfangen?
Die gesamte Konfiguration erfolgt in der Datei: manifest.json.
Um auf diese Datei zuzugreifen, gehen Sie zu dem Ordner, in dem Ihr KanBo installiert ist, und gehen Sie dann zu bin/KanBo. Branding, das Manifest wird da sein.
Beachten Sie, dass das Ändern des Inhalts der manifest.json Datei oder des Inhalts des Hintergrundordners zu einem Zurücksetzen von KanBo führt.
Abhängig von Ihrer Installationsgröße kann es sein, dass es zwischen 5 und 60 Sekunden nicht verfügbar ist
Ändern von Farben KanBo
Normalerweise verfügt Ihr manifest.json bereits über 16 Standardfarben.
Sie können die vorhandenen Farben ändern, indem Sie die vorhandenen Farbwerte ändern.
Sie können auch neue Farben hinzufügen oder die Anzahl der Farben reduzieren, indem Sie den Abschnitt um neue Werte erweitern bzw. Werte entfernen.
Den richtigen Abschnitt im Manifest erkennen Sie an dem Namen "colors".
Die Farbwerte werden in Anführungszeichen gespeichert, durch Kommas getrennt und in der gleichen Reihenfolge angezeigt, in der sie überall in KanBo aufgeführt sind, wo Farben ausgewählt werden können.
Jede Farbe besteht aus hexadezimalen RGB-Codes, die wie folgt aussehen: '#e50046', wobei Rot=e5, Grün=00 und Blau=46 sind.
Wenn Sie mit HTML-Farbcodes nicht vertraut sind, können Sie diese Website verwenden
Denken Sie daran, nicht mehrere Kommas direkt nebeneinander zu haben, keine Kommas zwischen zwei Farbeinträgen zu haben und kein Komma nach dem letzten Farbeintrag vor das "]" zu setzen.
Die maximale Anzahl an Farben, die Sie in KanBo haben können, beträgt 256.
Hinzufügen/Entfernen oder Ändern von Hintergrundbildern eines KanBo Board
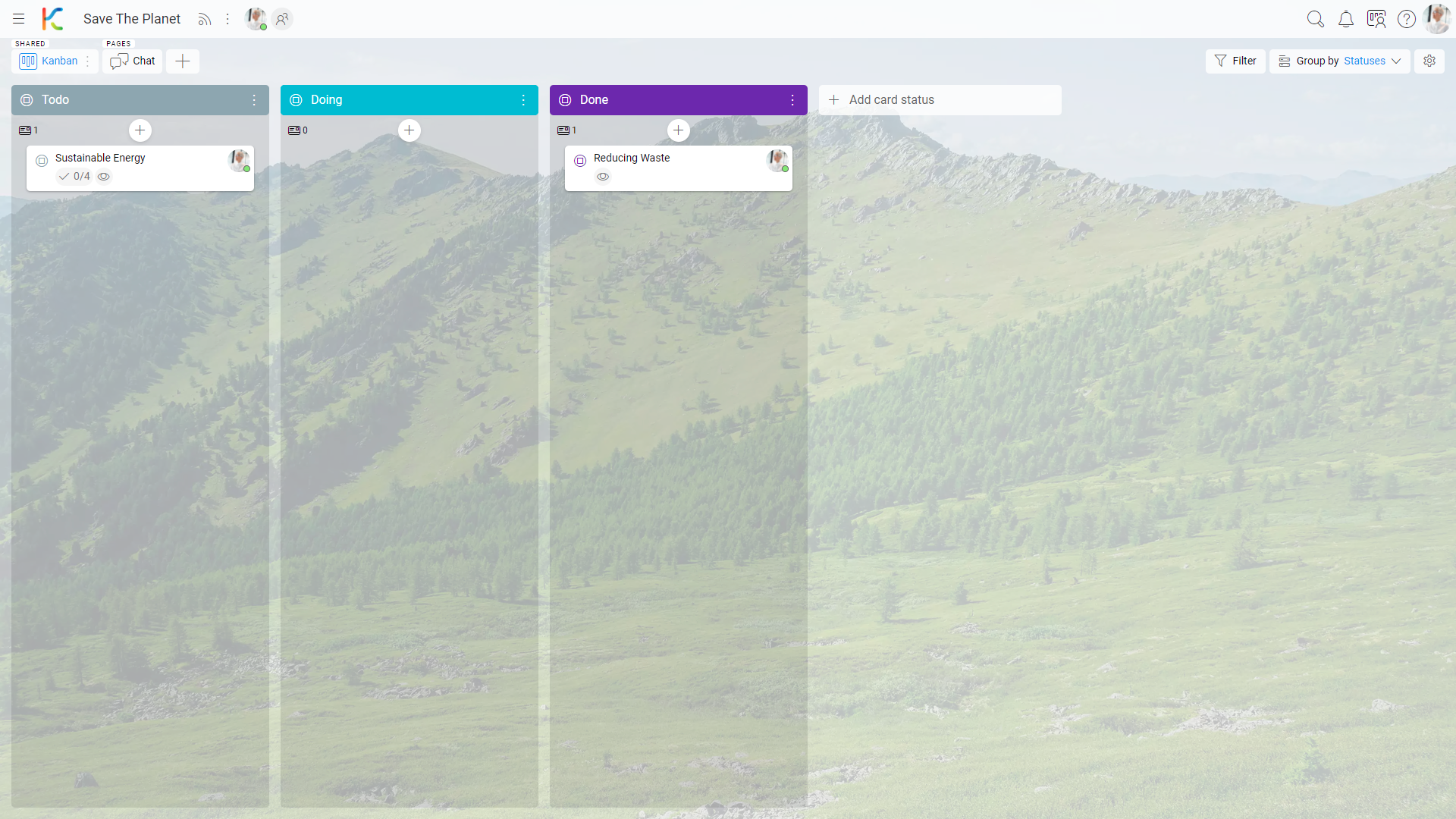
Board Board-Hintergrund besteht aus einer Reihe von Bildern, die von KanBo für verschiedene Zwecke innerhalb der Anwendung verwendet werden.
Sie können Ihre eigenen Sets mit Bildern hinzufügen, die vorhandenen Sets entfernen oder ändern, wie Sie möchten.
Zuerst müssen wir die Struktur eines Hintergrundbild-Sets verstehen.
Hier ist ein Beispiel:
Id – Identifikationsnummer eines Hintergrundbildes. Definiert die Reihenfolge, in der die Bilder angezeigt werden (von der kleinsten bis zur größten ID).{
"id": "01",
"Bilder": [
{
"Typ": "background4k",
"url": "backgrounds/01-background-3840x2160-px.webp"
},
{
"Typ": "cardCover",
"URL": "Hintergründe/01-Card_Cover-480x320-px.webp"
},
{
"Typ": "favicon180",
"url": "Hintergründe/01-Favicon-180-px.jpg"
},
{
"Typ": "favicon64",
"url": "Hintergründe/01-Favicon-64-px.jpg"
},
{
"Typ": "favicon32",
"url": "Hintergründe/01-Favicon-32-px.jpg"
}
],
"name": "01"
}
Bilder – eine Liste, in der die verwendeten Bilder angegeben sind
Typ – gibt den Zweck des Bildes an. Es gibt fünf Typen:
background4k – Bild, das als Hintergrund verwendet wird, wenn Sie das KanBo Board öffnen


Favicon180, favicon64 und favicon32 – werden an verschiedenen Stellen in KanBo verwendet, wenn das Board in den Kontext kommt

URL – der Speicherort des Bildes auf dem Server, der die Bilddateien an die Clients bereitstellt – in den meisten Fällen ist dies der Webserver (IIS)
name – der Name des Hintergrundbildes.
Wird verwendet, um das Bild zu identifizieren, wenn Sie den Mauszeiger darüber bewegen, während Sie das Bild auswählen.
Unterstützte Bildformate
Die verfügbaren Bilderweiterungen, die Sie verwenden können, sind *.jpg, *.jpeg, *.png, *.webp und *.svg (und wir planen, *.avif in Zukunft zu unterstützen). Das empfohlene Bildformat mit der bisher besten Leistung ist *.webp, da es leicht ist und eine hervorragende Qualität aufweist. Versuchen Sie, KEINE *.png-Dateien zu verwenden, da sie schwer sind und das Laden einige Zeit dauern kann.
Größen der Bildauflösung
background4K – das Bild sollte eine sehr hohe Auflösung haben, aber gut komprimiert sein (wir empfehlen maximal 500kB, da es sonst Ihr Netzwerk verlangsamen könnte).
Wir empfehlen eine Auflösung von 3840x2160, aber Sie können auch höhere Auflösungen wählen.
cardCover – Ihr Bild wird verkleinert oder auf die Auflösung von genau 480x320 zugeschnitten
Favicons – Ihr Bild wird in drei Auflösungen verkleinert oder auf ein Quadrat zugeschnitten:
• 180x180 cm
• 64x64 cm
• 32x32 cm
Erweiterte Szenarien
Es bleibt Ihnen überlassen, ob Sie auf allen Bildern eines einzigen Sets die gleichen Motive verwenden. Sie können z.B. ein graues Bild als Motiv für den background4K verwenden und für den Rest der Bilder im Set echte Motive verwenden. Wenn du dieses Muster für den Rest der Sets fortsetzt, hast du alle Bretter mit dem gleichen grauen Hintergrund, wenn du sie öffnestBoard, aber die Brettplättchen und die neuen Boards Favicons werden einzigartige und farbenfrohe Motive haben. Einige Benutzer mögen bunte Hintergründe nicht, wenn sie mit Karten arbeiten, aber sie mögen sie, wenn sie Boards ansehen, um sie besser unterscheiden zu können.
War dieser Beitrag hilfreich?
Bitte kontaktieren Sie uns, wenn Sie weitere Fragen haben.
